


|

|
|---|
| 表太ヘルプ |
|

結合を使用して画像を埋め込んだ例です。


行と列の説明
先ずは行と列という言葉をしっかり抑えましょう、「表太」では横を行とし、縦を列としています。
たとえば3行4列のテーブルとは、縦に3行、横に4列のテーブルをさします。
初期状態やリセットを押した状態では、テーブルは3行4列に設定されています。
行と列の設定
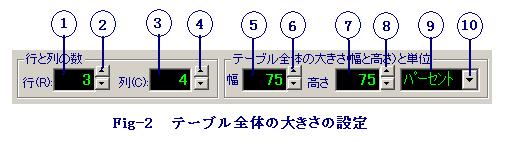
fig-2は設定画面の一部の「行と列の設置ボックス」を表示しています。
テーブルの行数と列数はここのボックスで設定が可能です。
行を増減させるにはfig-2の2番のスクロールバーを使用し、
列を増減させるには、fig-2の4番のスクロールバーを使用します。
それぞれの設定が1番と3番のテキストボックスに表示されます。
設定を変更して、プリビュ−で行と列が変化することを確認しましょう。
表全体の大きさの設定
表の大きさは、fig-2の5番と7番のテキストボックスに何も設定しない状態では、自動調整になり
文字や画像の大きさに従って表の大きさが決定されます。
ここでは設定により表の大きさを決める方法を説明します。
表全体の大きさを設定するためには、fig-2の6番と10番のスクロールバーを使用します。
大きさを設定する前に先ず設定の単位について理解しましょう。
表の大きさの単位は基本的には%(パーセント)とピクセルの2つがあります。
パーセントは画面のサイズを100%として、50%は画面のサイズの半分の大きさになります。
つまり縦50%、横50%の表は、縦横とも画面の大きさの半分と言う事になります。
画面の大きさは表示するpcによって違います、通常はpcの「マイコンピューター」->
「コントロールパネル」->「画面」->「設定」->「画面の領域」で設定される大きさです。
この設定は通常横は640〜1280、縦は480〜1024ピクセル位になっていますが
ディスプレーとそのドライバーよって異なります。(これはwindows2000の例です)
表示するコンピューターの設定が1280x1024の場合は縦50%、横50%の大きさの表を
設定すると表示される表の大きさは、640x512ピクセルになります。
又コンピューターの設定が1280x960の場合は表の大きさは640x480ピクセルになります。
つまりパーセントの単位を選択すると表示するコンピューターに合わせて大きさが自動的に変えられます。
ここで注意しなくてはならないのは、パーセント表示の場合は表示するpcによって縦と横に比率が変わる
ということです。これは一見合理的ですが、画像データ−のように縦と横の比率を変えたくない
データ−の場合は困ります、この場合は単位としてピクセルを選択します。ピクセルの単位を選択すると、
pcの画面の解像度に関係なく、その大きさで表示されます。単位の選択はfig-2の10番の
スクロールバーで設定します。
「表太」はパーセントとピクセルのほかにmm(ミリメートル)の選択も有ります、mm単位を選択すると
「表太」は1ピクセルを約0.35mmとして内部的に変換し、htmlテキストを作成します。
表の大きさを色々変化させてプリビュアーで表の大きさが変化するかどうかを確認してください。
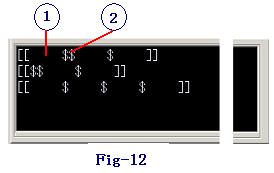
 右の図は「表太」設定画面の左下の一部を示しています。
右の図は「表太」設定画面の左下の一部を示しています。
「表太」起動時又はリセットを押すと設定画面下部のテキストボックスには
1番のようなデータ−が挿入されます。
2番と3番の [[ と ]] はそれぞれ行の始めと終わりを
表しています。
又 $ は表の横の区切りを表しています。
5番の部分 [[ と $ 、 $ と $ 、 $
と ]] の間の空白はここにデータ・を入れる事が可能であることを示しています。
直接表にデーターを書き込む
上に示した空白5番の部分に何かの文字を書き込んでプリビューボタンを押して見てください。
表の中に文字が埋め込まれる事がわかると思います。
時間割のような簡単な表であれば、この直接書き込みが最も簡単でしょう。
表のデータ−としてhtmlのタグを使うことも可能です。
<font color="red">国語</font>
と言う文字を書き込むと国語が赤い文字で表示されます。
[サンプルを実行した例]
[[ 曜日/時間 $ 月曜 $ 火曜 $ 水曜 $ 木曜 $ 金曜 ]]
[[ 1時間目 $ 国語 $ 算数 $ 理科 $ 社会 $ 美術 ]]
[[ 2時間目 $ 音楽 $ 算数 $ 理科 $ 社会 $ 英語 ]]
[[ 3時間目 $ 算数 $ 社会 $ 理科 $ 美術 $ 国語 ]]
[[ 4時間目 $ 社会 $ 理科 $ 音楽 $ 美術 $ 算数 ]]
上記はサンプルで埋め込まれるデーターの例です。
通常 $ のようにデータ−とデータ−を区切る時に使う記号をデリミタと呼びます。
「表太」はデリミタによりデータ−とデータ−の区切りを見つけますので、データ−の
中にデリミタを使用することは出来ません、デリミタの記号を使用したい場合はfig-3の7番で
現在詩yぷしているデリミタと違う記号を選択します。
違うデリミタには、大文字カンマ、#、小文字カンマ等があります。
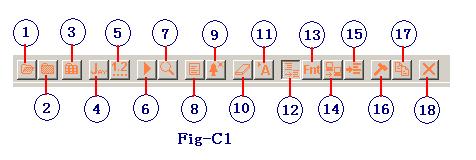
画像データのリンク埋め込み

テーブルのセルに画像データ−を埋め込むことは簡単です。
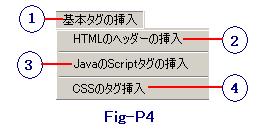
画像を埋め込みたいセルを選択して、fig-4の3番ボタンを押します。
ファイル選択ダイアローグが出ますので、埋め込みたい画像を選択します。
指定したセルに画像の相対パスが記述されます。
[イメージを埋め込んだ例]
[[ <img src="Motoe/1-1.jpg" alt="image"> $ $ $ ]]
[[ <img src="Motoe/2-1.jpg" alt="image"> $ $ $ ]]
[[ $ $ $ ]]
テキストデータのリンク埋め込み
テキストデータ−又はhtmlテキストデータ−を埋め込みたいときは
fig-4の2番ボタンを押します。
ファイル選択ダイアローグが出ますので、埋め込みたいファイルを選択します。
指定したセルにファイルの絶対パスが記述されます。
[テキストを挿入した例]
[[ [%c:\a\kaisetu.txt] $ $ $ ]]
[[ $ $ $ ]]
[[ $ $ $ ]]
画像データ−とテキストファイルの埋め込みの方法
データ−に画像やテキストを埋め込む場合、次の点にご注意ください。
画像の埋め込みとテキストの埋め込みは、埋め込み方法が根本的に違います。
画像を埋め込む場合は、htmlテキストファイルのリンク情報として、相対リンク
で埋め込みを行いますが、テキストを埋め込む場合は、[%と]の間にテキストファイルの
絶対パスを書き込みます。
「表太」は画像の相対リンクが埋め込まれた場合、その情報を其のまま表のセルに書き込みますが
テキストファイルが埋め込まれた場合は、そのテキストファイルを読み込んで、その内容を
セルに書き込みます。
直接埋め込みとリンク埋め込みの相違
「表太」の大きな特徴の一つに表の設定と表のデータ−を分けて保存する機能があります。
テキストデータ−のリンク埋め込を行うことによりより簡単に、表のデータ−を管理することが、
可能となります。
すなわち一度作成したデータ−を変更する場合、表の構造に関係なくリンクのデータ−のみを、変更
すればいいことになります。
又表の中に表を埋め込むような複雑な表でも、htmlのテキストをファイル名で埋め込むことにより
メインテナンスが格段に向上します。
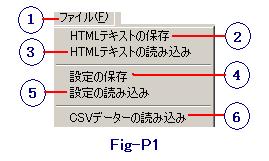
ファイルメニュー

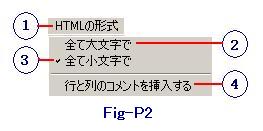
htmlの形式

ソースの編集メニュー

基本タグの挿入

文字補完


[注意]
タグの文字補完に関して
「表太」のテキストエディターは強力な補完機能を持っています。
「表太」のテキストエディターを表示して、<spと入力して見て下さい。
<spの下に<spacer> と<span>のタグの候補が表示されます。
表示されたタグを選択するには表示された候補をマウスでダブルクリックするかまたは
tabキーを押してキャレットを候補のリストに移し、スペースキーで候補を選択して
リターンキーを押します。
候補を選択せずに入力を続けたい場合はescキーを押します、
こうするとリストは表示されなくなります。
javascriptの文字候補に関して
「表太」のjavascriptの文字候補は更に強力です。
<script type="text/javascript">
<!--
// -->
</script>
の中ではhtmlのタグの候補は出ません、その代わりjavascriptの文字候補が出ます。
javascriptの宣言の中でwiと入力してみてください。window,width,width=の文字の
候補が表示されます。この中からwindowsを選択してその後ろにピリオド「.」を入力して
下さい。
javascriptのwindowのメンバーの候補が表示され、表示ウィンドウでスペースキーや
↑キーや↓キーを押すとそのメンバーの説明が表示されます。
更に var data = new array();等と宣言を行い data.と入力するとdataを変数として
そのメンバーの候補が表示されます。
オプション

この項目にチェックを入れるとjavascriptのソースで表作成がjavascriptの関数で作成されます。
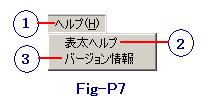
ヘルプ

ヘルプが表示されます。
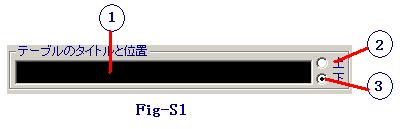
表のタイトルの設定

番号1に表のタイトルを入力します。
番号2又は番号3を選択すると、タイトルが表の上又は下に表示されます。
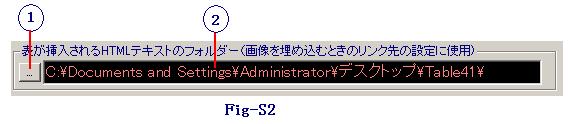
フォルダーのパスの設定

番号2にhtmlテキストの絶対位置を入力します。これは画像などが表に埋め込まれたときの相対位置
の設定に使用します、画像を埋め込まない時は必要ありません。
作成レッスン 表の大きさの設定と行数、列数の設定
作表レッスンの「表の大きさの設定と行数、列数の設定」を参照ください。
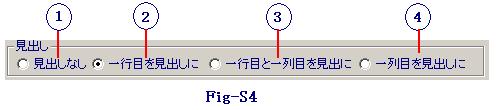
表の見出しの設定

表の見出しを設定します、見出しを設定すると文字は太文字で、セルの中央に
表示されます。
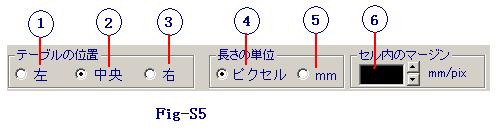
表の位置の設定

fig-s5の1、2、3番は表の表示位置を設定します。
設定の長さの単位の設定
fig-s5の4、5番はこの設定画面で使用される長さの単位を設定します。
本来のhtmlに使用される単位は「ピクセルです」「mm」は表太が便宜上わかり易く
変換しています、通常は「ピクセル」を使用して慣れることをお勧めします。
セル内のマージンの設定
fig-s5の6番はセル内のマージン(余白)を入力します。
表の枠線の色と幅の設定

1番に枠線の太さを、2番に枠線の色を設定します。
3番に枠線の明るい色を、4番に枠線の暗い色を設定します。
枠線の明るい色、暗い色を設定した場合は枠線の色は無効になります。
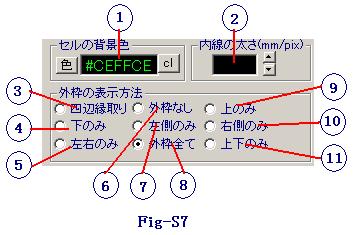
表のセルの背景色の設定

fig-s7の1番にセルの背景色の設定を行います。
表の内線の太さの設定
fig-s7の2番に内線の太さを設定します。
外枠の表示方法
fig-s7の3〜11番で外枠の表示方法を設定します。
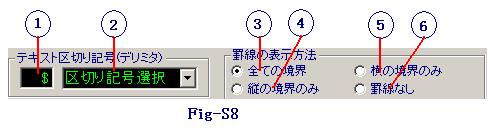
テキストの区切り記号の設定

fig-s8の1番にテキストの区切り記号が表示されています、2番でこの区切り記号を
変更できます。区切り記号は設定画面下のテキストボックスで、表の横の区切り記号
として使用されます。実際の表には影響がありません。現在の区切り記号がテキストで
入力する文字に使用される時は区切り記号をテキストで使用されていない文字に変更します。
テキストの区切り記号の設定
fig-s8の3〜6で罫線の表示方法を選択します。
全体のバックグラウンド画像の設定

fig-s9の1番で表のバックうラウンド画像の設定を行います。
バックグラウンド画像は相対パスで設定されます。
個別セルのバックグラウンド画像の設定
fig-s9の2番で行を3番で列を指定し4番に画像を設定します。5番を押すと全ての設定が
クリアーされます。
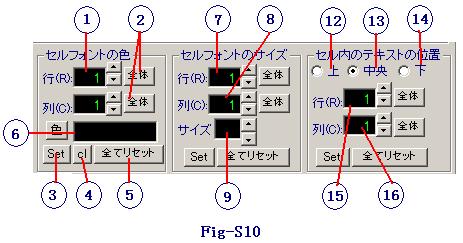
表のセルのフォントの色の設定

fig-s10の1〜6番でセルのフォントの色を設定します。
表のセルのフォントサイズの設定
fig-s10の7〜9番でセルのフォントの色を設定します。
セル内のテキストの位置の設定(上下)
fig-s10の12〜16番でセル内のテキストの上下の位置を設定します。
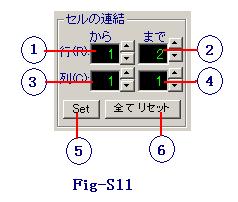
セルの連結の設定

fig-s11の1〜6番でセルの連結の設定を行います。
次に例を示します。
複数の連結のセット
複数の連結のセットも上の例の繰り返しになります。
[注意]
セルの結合をセットしプリビュ−をした後の再び結合条件を変えたい場合は、一度6番のボタンで
結合条件をリセットしてください。
「表太」では結合をセットしても行や列の数と番号は変わらずに、結合されたセルが見えないだけである
としています。

連結したセルにデータ−を設定する場合は、設定画面の下のテキストボックスにデータ−を入力します。
データ−は1番の「[[ $」、「$ $」「$ ]]」との間に記入します。
2番の様に「$$」と$と$の間にスペースが無い場合はデータを挿入することは出来ません。
セル内の改行無しの設定

セルの中でテキストを改行させるか否かの設定を行います。
セル内のテキストの位置(水平方向)
fig-s13の5〜7番でセル内のテキストの水平位置の設定を行います。
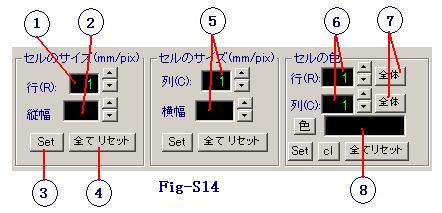
セルのサイズの設定

fig-s14の1〜4番でセルの縦幅を、5番でセルの横幅を設定します。
全部のセルの大きさを設定したい場合は、設定画面「テーブル全体の大きさと単位」の
設定で、幅と高さの設定ボックスを空欄にします。
セルの色の設定
fig-s14の6〜8番でセルのバックグラウンドの色を個別に設定できます。
各種設定のデフォルト値
各種設定にはデフォルト値というものが有ります。こらは設定をされない時は
その値をとると言うもので、たとえばバックグラウンドは白を文字は黒がデフォルト値
となっています。各種設定で、その設定項目をブランク(空欄)にすると設定は
デフォルト値が採用されます。


「表太」を使うとテーブルの中にテーブルを作成することが簡単に出来ます。
しかも挿入されたテーブルは別々に管理されますので保守や改造が簡単になります。
上のテーブルは画像のテーブルの中にサンプルの時間割を挿入した図です。
このようなテーブルの作成手順を次に示します。